keep inventory
a lesson in everything
A few years ago I was inspired: a friend of a friend lost their home in a house fire, and after hearing their retelling of the events that followed, I sought to make life easier for people going through something so traumatic.
Whether it’s a house fire, a catastrophic flood, or an invasive theft, the act of having your things taken from you can be devastating.
What I seek to do through Keep is help users catalog their belongings through macro-organization to make claiming a loss and proving ownership a simpler process in a difficult time.
As it stands today, Keep is largely serving as a passion project and a learning challenge. In its current state, Keep is a collection of mockups to serve as handoff documents to work alongside my engineering partner.
I’m not rushing a half-done project to market, and even if I did, there’s already similar products available already so being “first” wouldn’t get me a leg up here.
What I am choosing to do is pore over details, user stories, ideal interactions, product flows, and all the minutiae that make up a successful application.
-
Before diving headfirst into creating an app, I wanted to survey the landscape of available products to make sure there wasn’t a better (or worse) version of what I could create.
-
The current difficulty of building Keep resides in determining what to create first? Do I make an entire dedicated system first? Do I brand “Keep”, the company first? The earliest asset “piece” I ever made was a logo. After that, I started notebook sketches, then user flows.
-
This project is ongoing, and will be for a while. I have a family, a job, and every so often I go outside. I am currently in the process wireframing the app in bite-size flows, tackling the earliest user stories first, and juggling a mobile version while simultaneously cobbling together a web version for desktop.
Keeping my eye on the road, and not the horizon, helps me not get derailed.

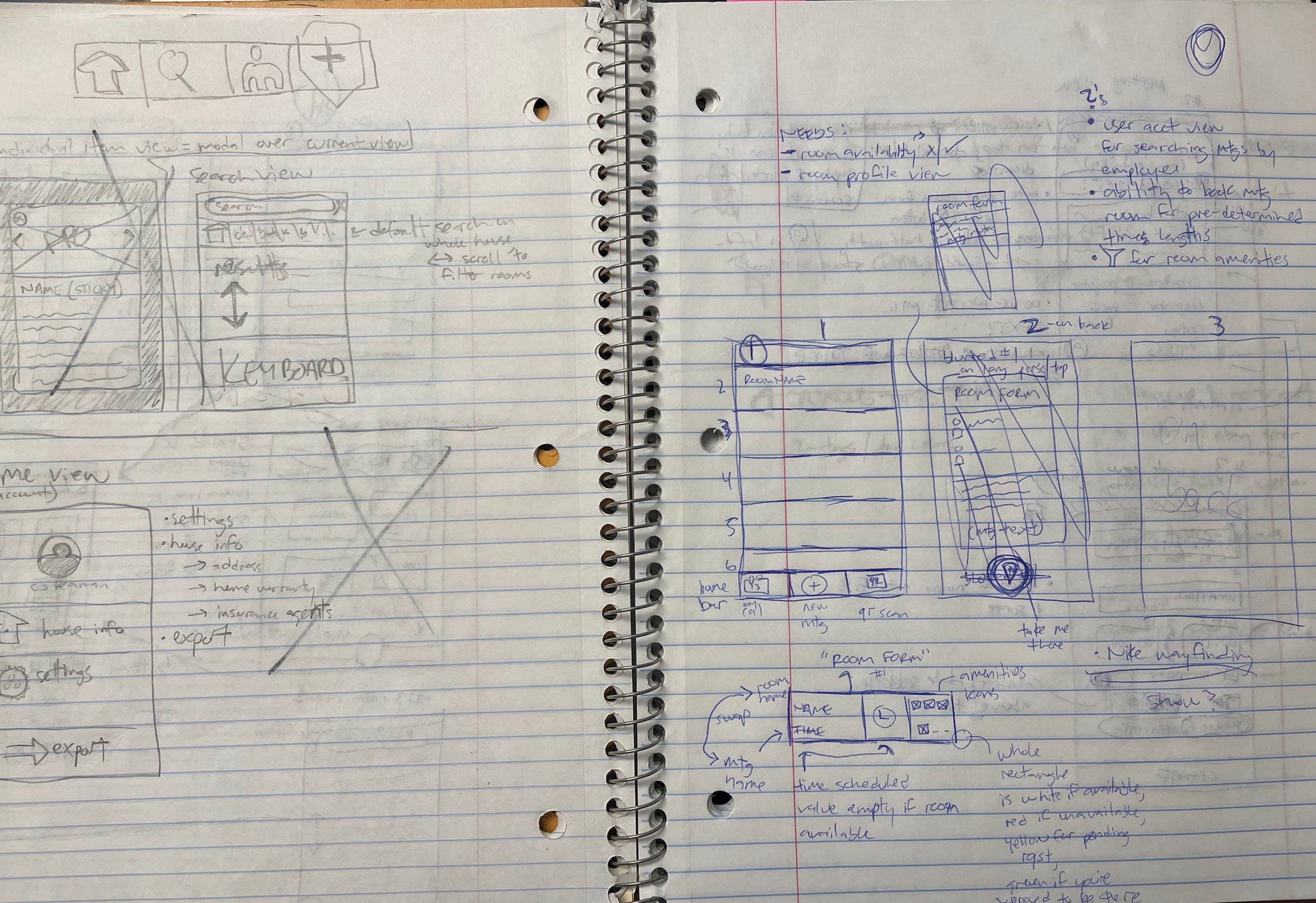
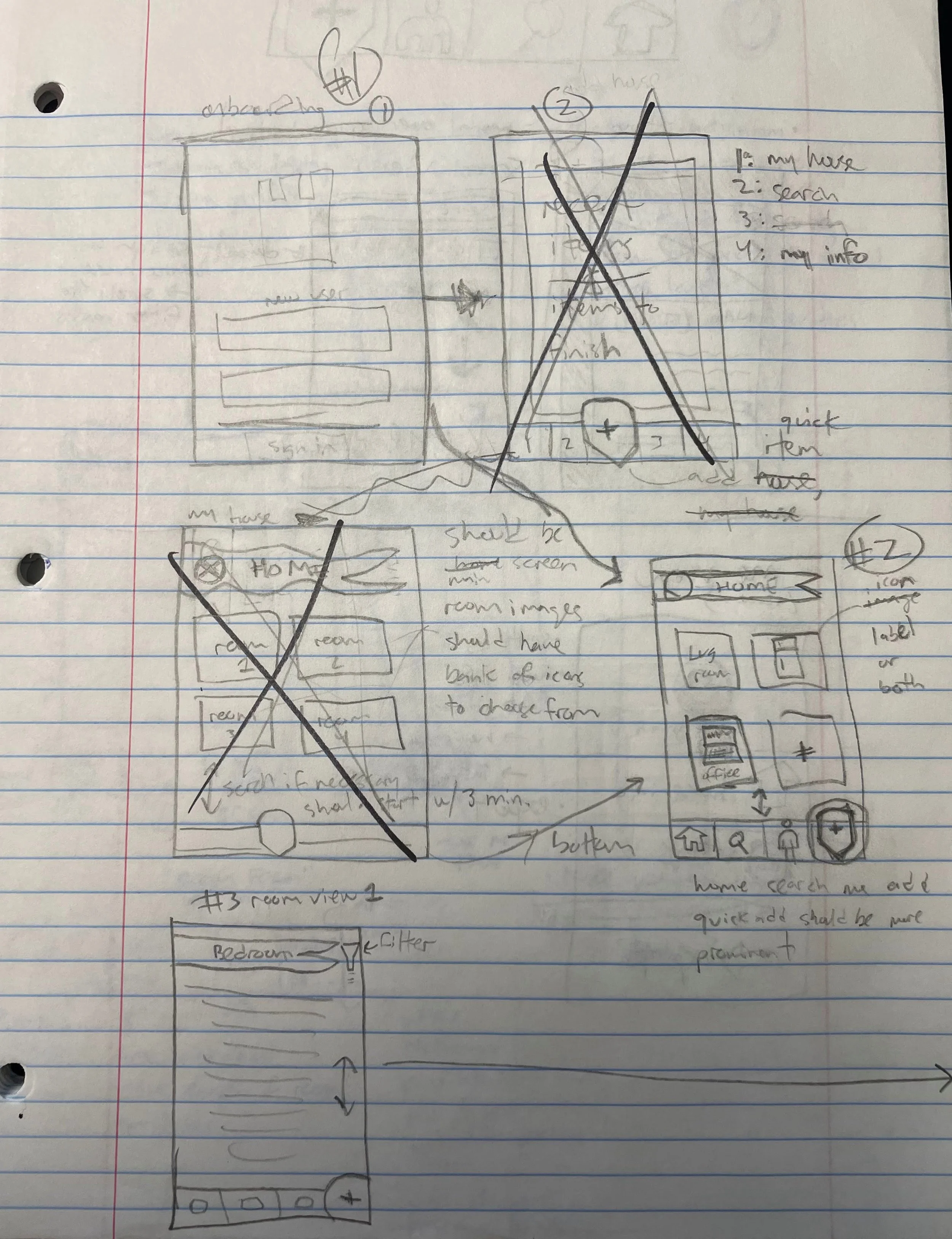
Rough concepts

Rough concepts with a touch of theme and brand

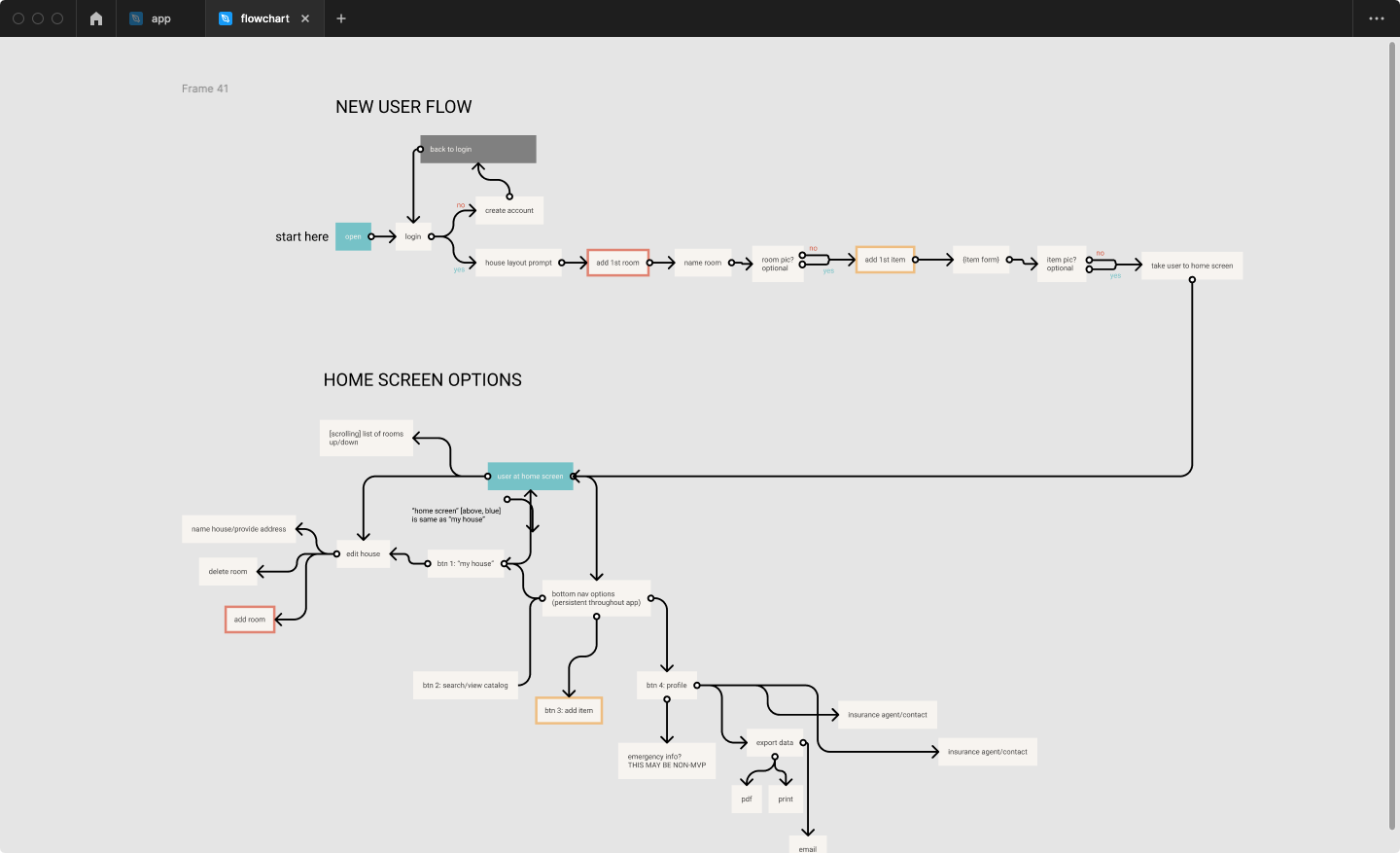
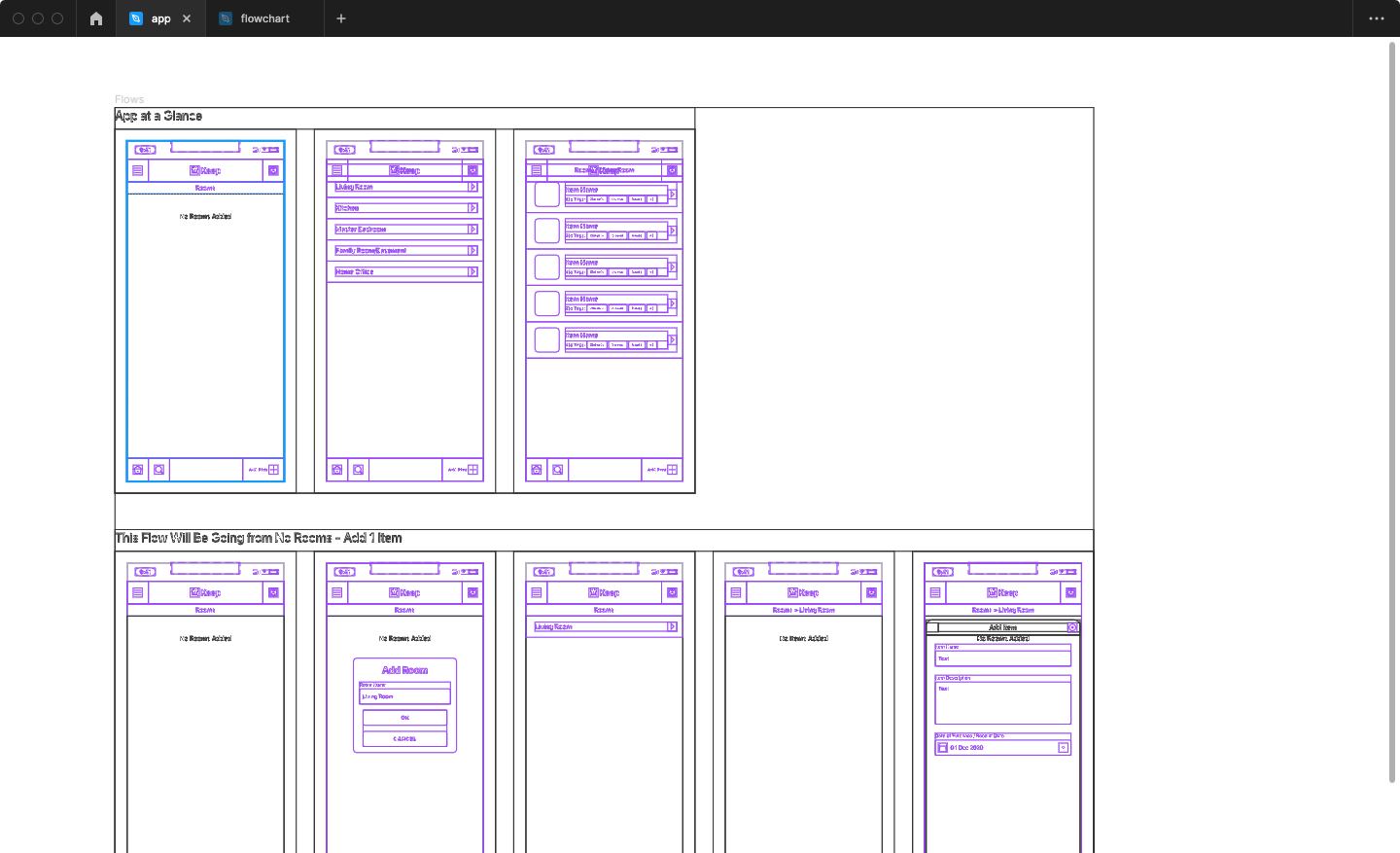
Early-stage user flows, just to get the idea out of my head and present to my partner

First-draft wireframes

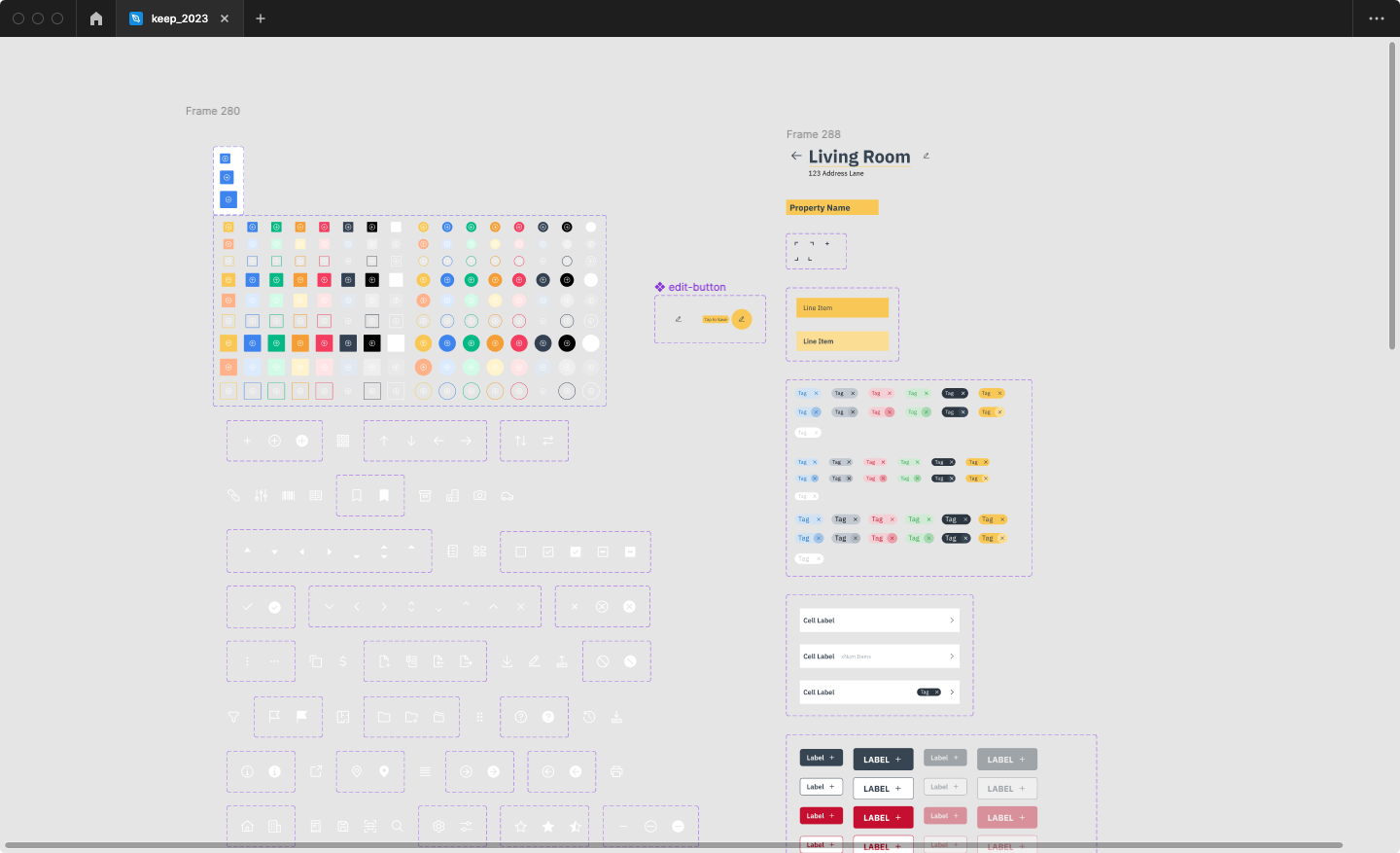
Component library, made up of custom and 3rd party content

Additional componentry

Second-draft outlines, Keep in it's most current state
everything, everywhere,
all at once one at a time.
-
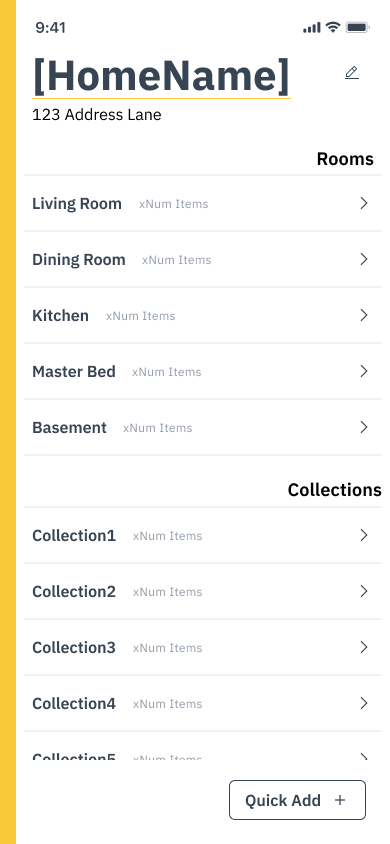
Users will be encouraged will “build” their home, room by room, to begin their cataloging efforts.
-
In each room, users can begin cataloging their belongings and providing necessary details for full item consideration. In the example to shows, the Living Room is host to several electronics, some of which can be grouped together into “Collections” for easier filtering and searching.
-
On an individual item’s detail page, users can enter a product name and details such as brand name and value.
Further details include value, condition, item age and date received.
The goal of providing these details would be to assist with insurance claims and coverage in the event of catastrophic loss of property.
Planning for the Future
From a user’s perspective, Keep should a be marathon, not a sprint. It would be almost impossible to catalog an entire home’s contents in one go and users will be encouraged to break up the record-keeping long before they get discouraged.
The sky is the limit on post-release features, such as barcode scanners for just-purchased items, user-specific insurance integration for contacting agents or reps, and property division for shared housing situations like roommates or multi-family homes.